The Little Bakery
As part of the coursework for Google’s UX design certificate, I created a mobile ordering app and website for a bakery.
Overview
The problem:
The Little Bakery needs a way to allow online ordering. Customers are busy and want the process to be transparent with options for in-store, curbside and delivery orders. The goal: Create a mobile app and accessible multi-platform website for a bakery that makes ordering food quick and easy.
My role: Create the brand from conception. Conduct UX research to inform the design of the app and site.
Project Duration:
November 2022 – March 2023

Research
I created user personas and journey maps to understand the goals and frustrtions of users.I found that 1. Users were on the go and had limited time 2. Users wanted to know exactly when and where they could get their food 3. Users wanted apps that were easy to use and accessible to all.



Design
I created a sitemap and wireframes for a mobile app and responsive website.
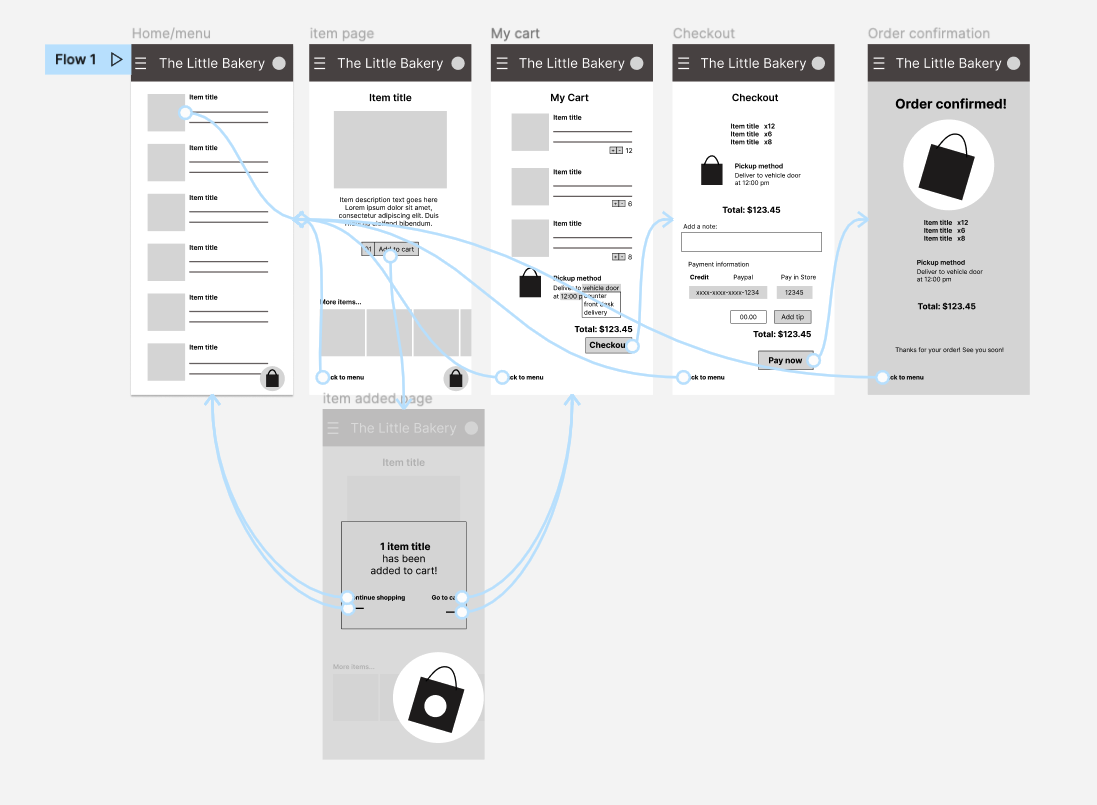
I started sketching paper wireframes, moved to digital wireframes and then created a low-fidelity prototype.
I started sketching paper wireframes, moved to digital wireframes and then created a low-fidelity prototype.


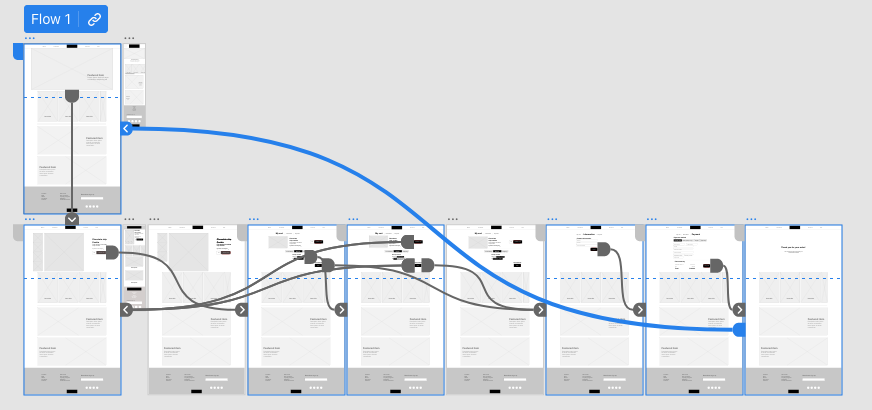
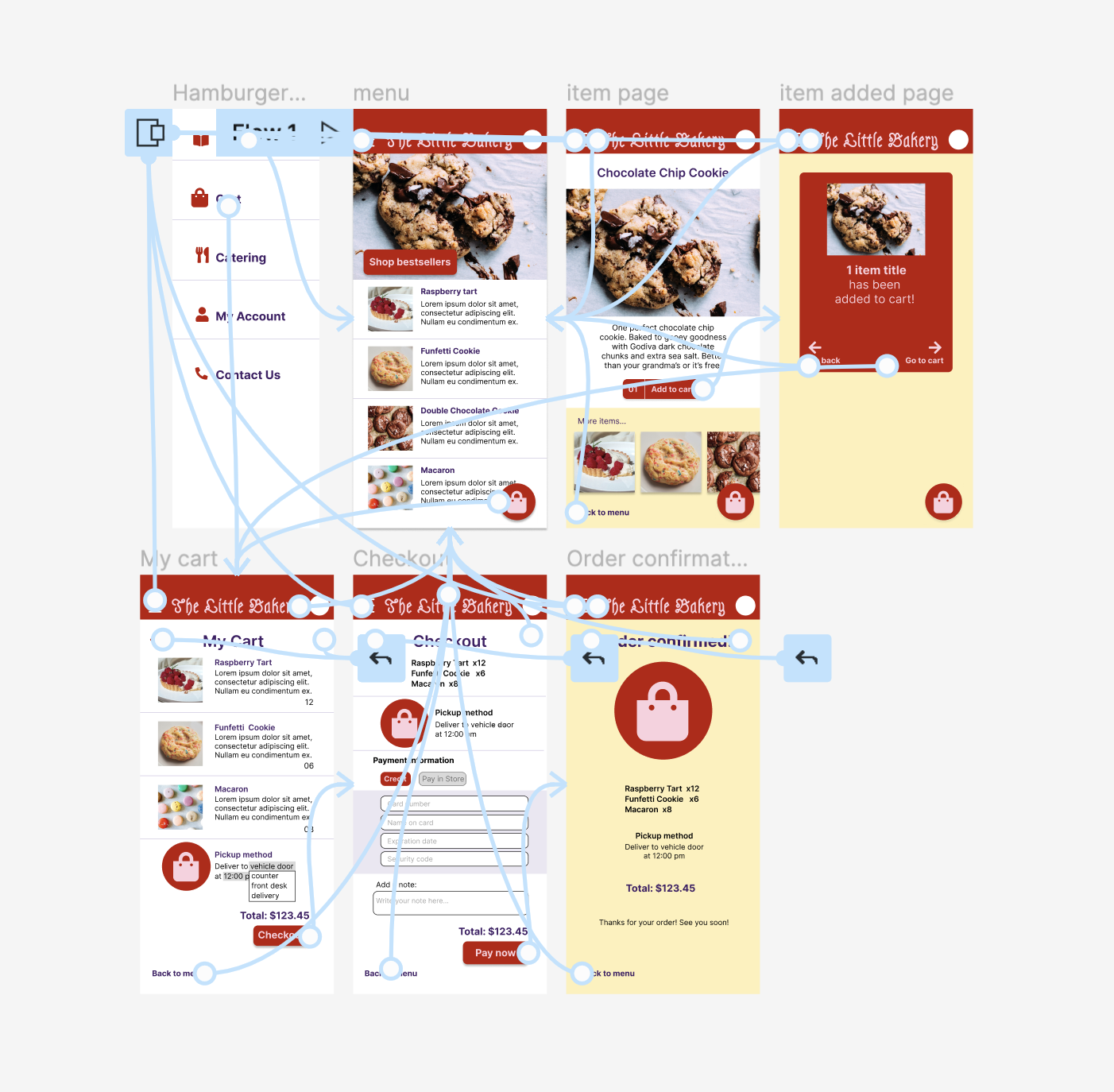
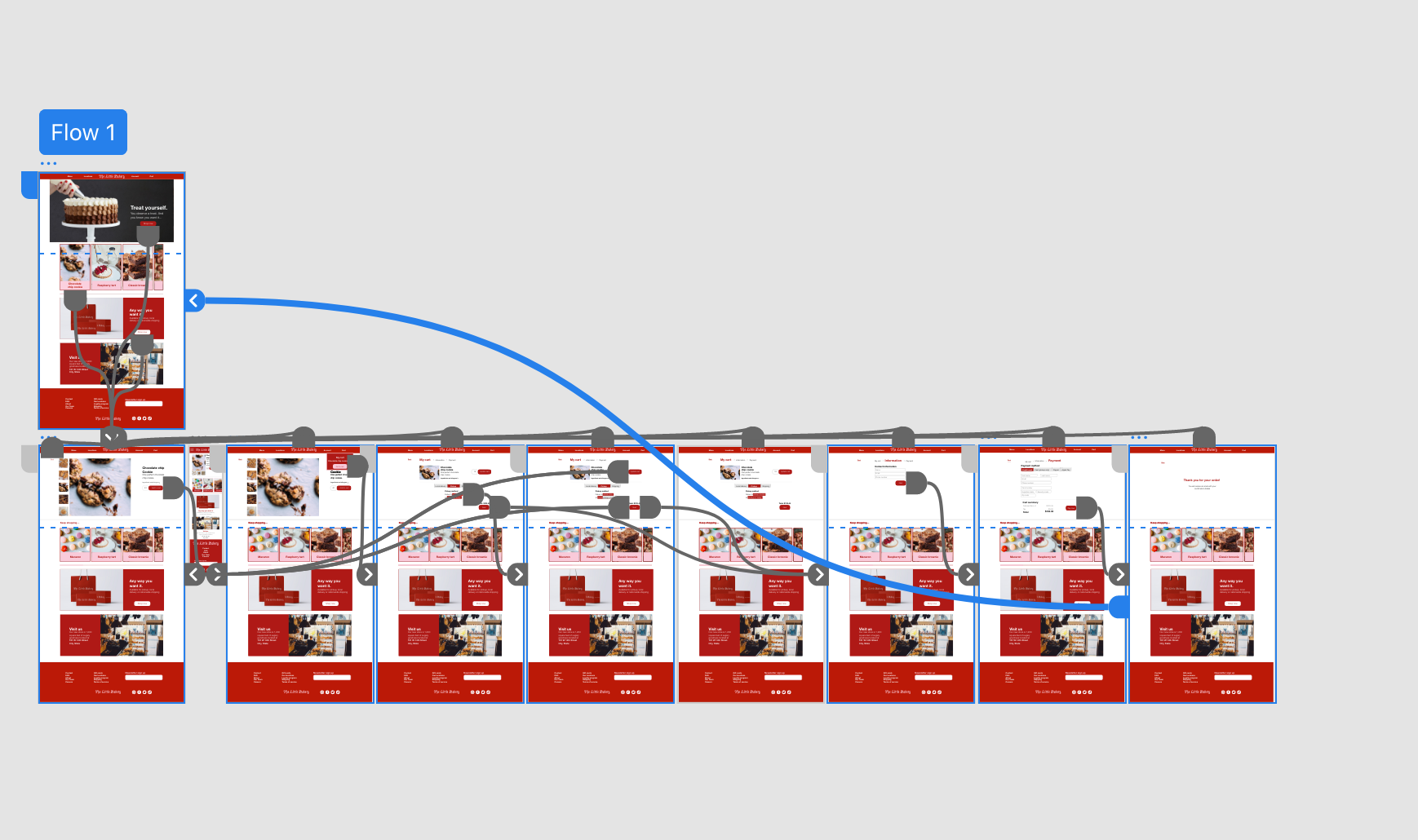
Prototypes
I created low-fidelity prototypes for both the app and website using figma and AdobeXD.See the app prototype here
and the website prototype here.


Research
I conducted an unmoderated usability study with bakery enthusiasts between the ages of 18-75 to explore the functionality of my prototype design.
Round 1 findings:
1. Users want options!
2. Users want to be able to access the cart quickly and have clarity on what’s in their cart.
3. Users want multiple options and clarity along each step.
1. Users want options!
2. Users want to be able to access the cart quickly and have clarity on what’s in their cart.
3. Users want multiple options and clarity along each step.
Round 2 findings:
1. Users want to send notes with their orders.
2. Users want to be able to go back to the previous screen at any point in the process.
2. Users want dietary info and photos.
1. Users want to send notes with their orders.
2. Users want to be able to go back to the previous screen at any point in the process.
2. Users want dietary info and photos.
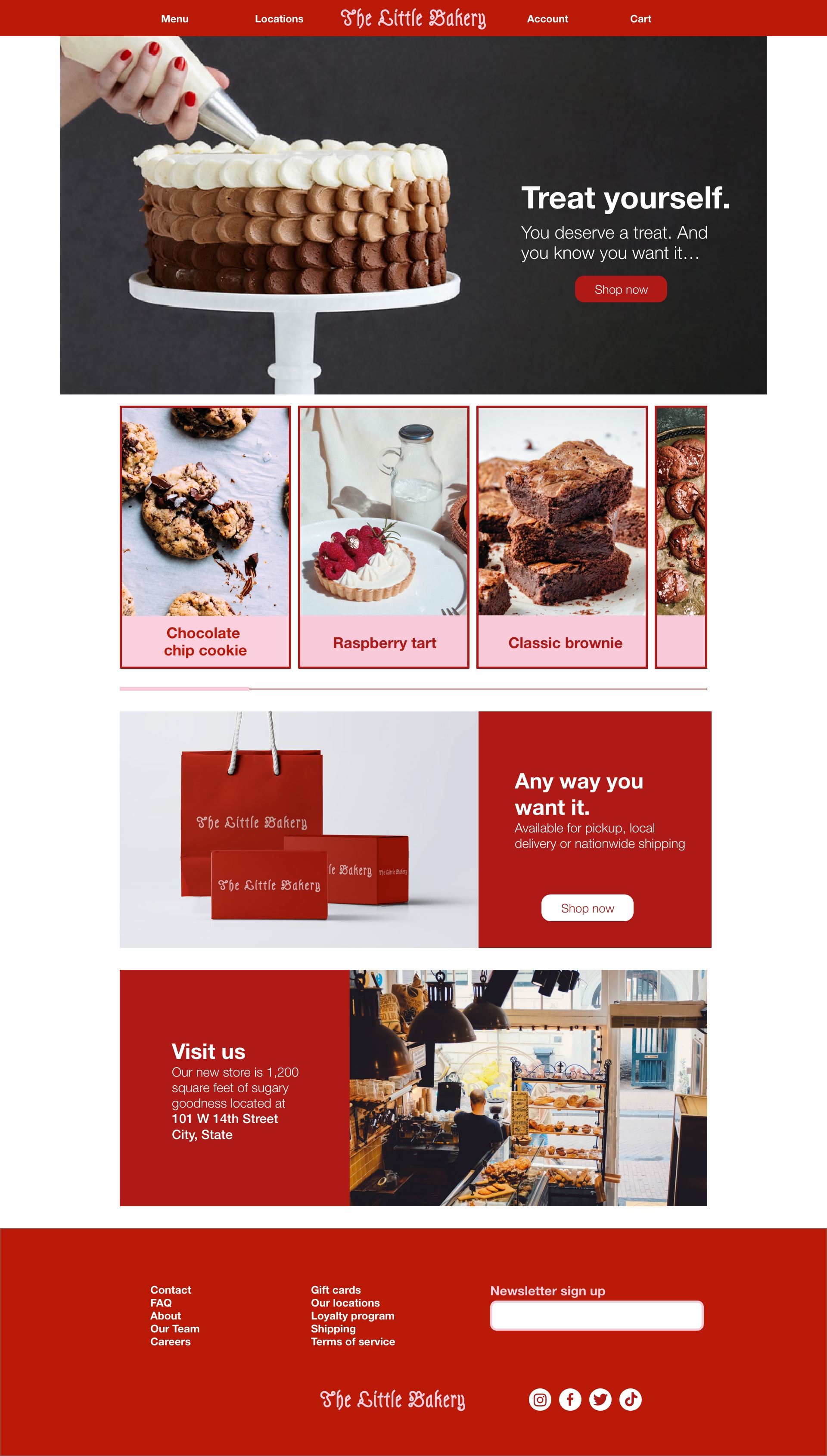
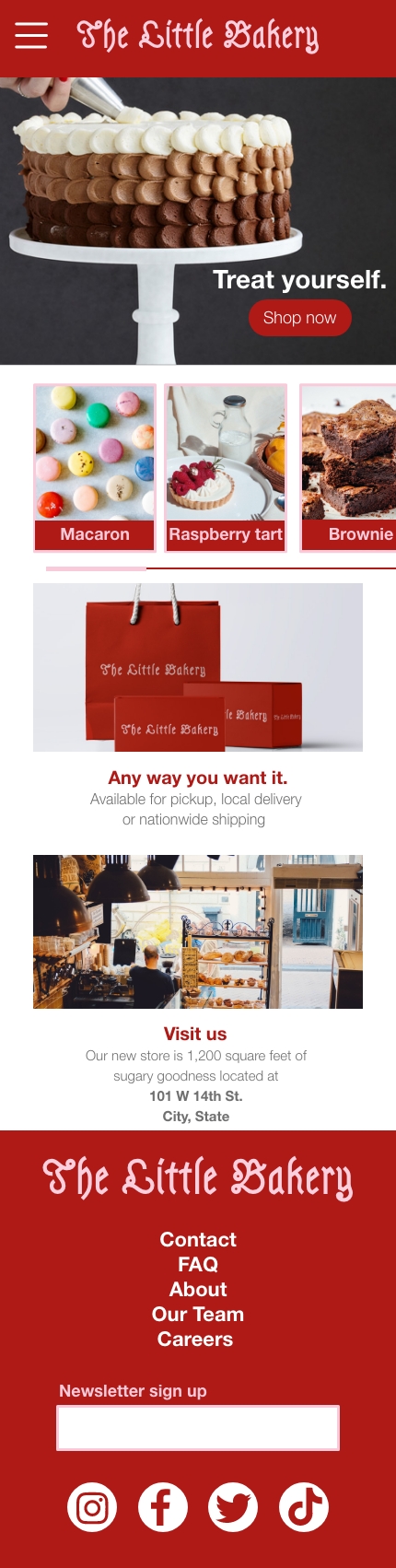
Refining the design
I continued to refine the design based on feedback from the usability study. I designed high fidelity mockups and prototypes.View the app prototype here
and the website prototype here.




What’s next?
Accessibility Text contrast passes WCAG AA and AAA guidelines for accessibility. The website will use alt text and allow for the use of a screen reader. I’d like to research plugins that can improve the site and app’s accessibility or create alternate versions of the site (ADHD friendly, dark mode, seizure safe, etc).
Continue research and conduct more usability studies to see how the products can be improved.
Refine design and branding.
Thanks for reading!